JavaScript Tutorial -- coding and debugging with FireBug
Step 1: Download and install Mozilla Firefox (latest available version). Also install the add on FireBug. Two other handy add on plugins for the FireBug are YSlow and Cookies.
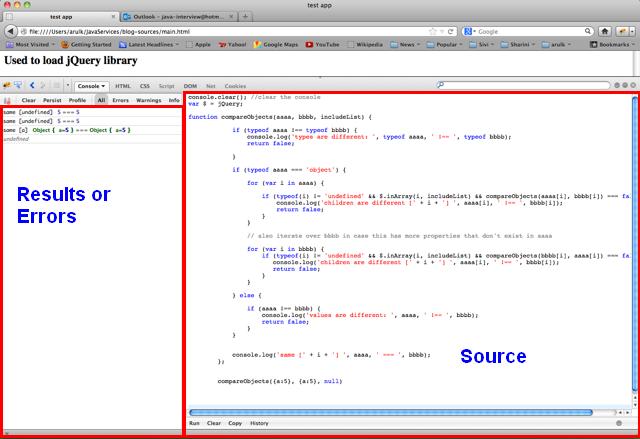
The small "Split Screen Screen" button in FireBug as shown above will allow you to have a split screen. You can use the right hand side screen to type in you JavaScript code and execute it. The left hand side screen can be used for displaying the console.log statements and errors.
FireBug is a very handy tool to inspect your DOM elements and CSS styles. You can also add break points to your JavaScript for debugging. The FireBug can be turned on and off with the F12 button.Google chrome has similar development tools and you can bring it on with the F12 key.
Step 2: The tutorial below uses bot JavaScript and jQuery. Firsly you need a basic HTML file that downloads the jQuery library and sets the context to write jQuery code. Here is main.html page.
<html lang="en" >
<head>
<title>test app</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js?ver=1.9.1"></script>
</head>
<body>
<h2>Used to load jQuery library</h2>
</body>
</html>
Step 3: Here is the sample function that uses both jQuery and JavaScript as shown below. This function compares two objects or values and checks if both objects or values are same. It returns either true or false as the return value. This function is not fully tested and used for illustration purpose only. Feel free to try different scenarios and fix any issues that arise.
console.clear();
var $ = jQuery;
function compareObjects(aaaa, bbbb, includeList) {
if (typeof aaaa !== typeof bbbb) {
console.log('types are different: ', typeof aaaa, ' !== ', typeof bbbb);
return false;
}
if (typeof aaaa === 'object') {
for (var i in aaaa) {
if (typeof(i) != 'undefined' && $.inArray(i, includeList) && compareObjects(aaaa[i], bbbb[i]) === false) {
console.log('children are different [' + i + '] ', aaaa[i], ' !== ', bbbb[i]);
return false;
}
}
// also iterate over bbbb in case this has more properties that don't exist in aaaa
for (var i in bbbb) {
if (typeof(i) != 'undefined' && $.inArray(i, includeList) && compareObjects(bbbb[i], aaaa[i]) === false) {
console.log('children are different [' + i + '] ', aaaa[i], ' !== ', bbbb[i]);
return false;
}
}
} else {
if (aaaa !== bbbb) {
console.log('values are different: ', aaaa, ' !== ', bbbb);
return false;
}
}
console.log('same [' + i + '] ', aaaa, ' === ', bbbb);
return true;
};
compareObjects({a:5}, {a:5}, null)
Step 4: Invoke the The above code can be typed in the FireBug console as shown below for debugging and execution.
Now, you can follow the above steps to write a JavaScript function and debug the function using FireBug. Also try using the FireBug to inspect HTML and CSS code by clicking on the respective tabs. The Script tab is also used for placing break points and debugging JavaScript.
Labels: FireBug, JavaScript



0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home